Neuron is a note-taking tool based on Zettelkasten, that aims to be future-proof. Version 0.6 just got released; its major highlight is that neuron is now based on the Pandoc AST. This allows us to support any format supported by Pandoc. Experimental org-mode support is already in, to begin with.
Better Markdown
Previous versions of neuron used the mmark parser which advertises itself as being “strict”. This prevented certain links from working as they caused the parser to fail. In version 0.6, I switched over to use commonmark-hs, which is the Haskell implementation of the CommonMark specification, written by the same author of Pandoc. Another reason for switching is that commonmark-hs and its extensions can be compiled to JavaScript via GHCJS 1 , which is useful when reusing the Haskell code with the web app (see below).
The commonmark-hs parser includes a bunch of nifty extensions that are all made available in neuron.
In addition, you can style your Markdown notes using supported Semantic UI classes (see here), as well as use raw HTML if necessary.
Uplink Tree
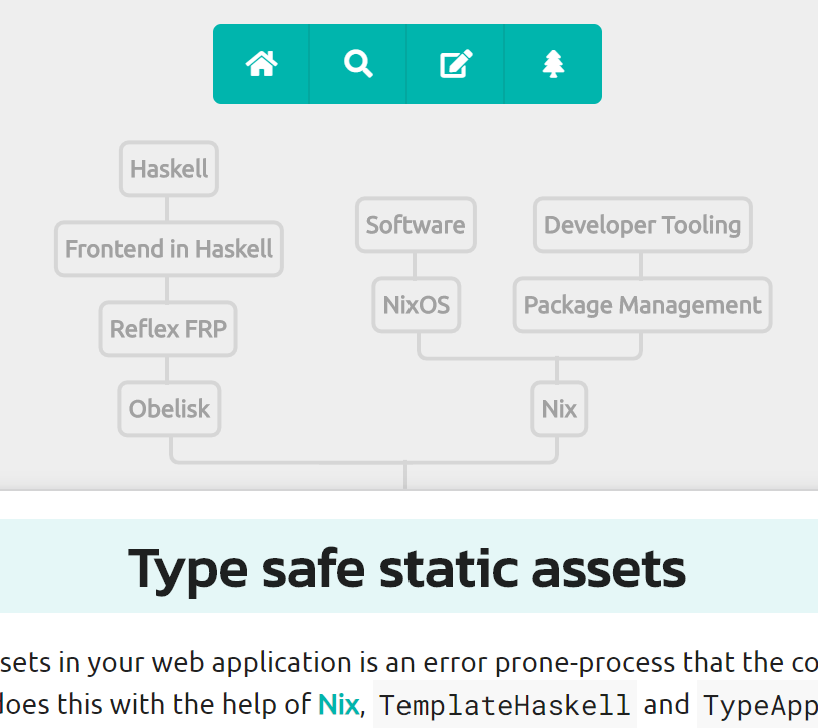
I find arbitrary graph views of Zettelkasten software to be rarely useful. Neuron on the other hand displays what is known as a “uplink tree” in each note view, which represents the subset (inasmuch as “uplink” is a type of “backlink”) of the backlink graph for that note. In Zettelkasten-speak, we talk of a note “branching” to another. The uplink tree displays all notes “branching” to the note being viewed.
Uplink Trees are similar to navigation panel or category tree, except that the heterarchy is built organically over time based on how the notes are linked (see Folgezettel Heterarchy). In the screenshot below, you are viewing the uplink tree of the note titled “Type safe static assets”. Notice how this note has multiple parents (that “branch of” to that note). See Linking in the neuron manual.

Vim
In addition to Emacs, there is now a Vim extension for neuron. See neuron.vim by ihsan. Just like the Emacs extension, it supports “virtual titles” in neovim, where the title of a linked note is displayed next to the link ID, as you can see from the screenshot below.

Improved CLI query
The neuron query command can be used to query your Zettelkasten and get JSON output. neuron query --id <ID> gets you the metadata of a zettel note, whereas neuron query --graph gets the entire graph. For an example of what you can do with the later, check out neuron-autoindex by Maddison Hellstrom.
Error reporting
Neuron 0.6 includes resilient error handling. If there is an error in your notes, the command line tool will report them both in the console and the web interface, without breaking its workflow. This enables you to leave the daemon (neuron rib -ws ..) running on your server, as all errors are now reported on the generated site.
Docker images
While Nix is still the recommended way to install, we now also have auto-created Docker images for neuron. With one docker run ... command, you can run the latest development version of neuron in a matter of seconds. The whole image is only about 100MB in size. See Docker workflow for details.
Automatic Publishing
You can now set up your neuron notes to publish automatically on the web for free. See neuron-template to get started. The gist of the idea is that we use GitHub Actions and Pages to update your published site as you change your notes in the Git repository. I publish every neuron site in this way. A GitLab workflow also exists.
You can also of course alternatively choose to self-host your neuron site, say as a systemd service. See the documentation on this.
Web & mobile app
Cerveau (in private beta) is the web application on top of neuron that integrates with GitHub. The idea is that you can have your cake and eat it too. A command-line based workflow to edit your notes in Git repo does not mean you can’t do the same in a web application or a mobile app. Cerveau aims to address this gap, with the motto being: future-proof notes with little to no compromise on delightful user experience.